|
1.基本の手順を行う
基本の手順を行い、色塗りできるようにする。
|
|
|
<マスクを使う方法>
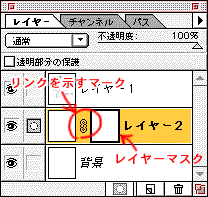
2.新規レイヤーとマスクをつくる
背景と線画の間に新規レイヤーをつくります。そのレイヤーにマスクをつくります。このとき、マスクは何もない状態(真っ白)にしておきます。
・レイヤー全体を表示:レイヤー>レイヤーマスクを追加>レイヤー全体を表示
*マスクとは、レイヤーの透明度を部分的に変えられるものです。
白い場合は不透明度100%で、黒い場合は不透明度0%です。
このマスクを使う方法だと、このレイヤーに対してもう1枚のマスクを使うことができません。しかしメモリが少なく、レイヤーを多くできないというような、作業を軽くしたい人にはおすすめです。
|

|
|
3.テクスチャをパターン定義
適当なテクスチャ画像(フォトショップのCDに付いてくる、その他ファイルの中に、照明効果プラグイン用テキスチャというのがあって、それがおすすめです)を開き、それをすべて選択し、パターンとして定義します。
テクスチャ画像の出番はこれでおしまいなので、画像を閉じましょう。
|
・すべて選択:選択範囲>すべて選択command+A
・パターンを定義:編集>パターンを定義
・画像を閉じる:command+W
|
|
4.マスクにテクスチャをはる
お絵かき画像に戻り、マスクを選択しパターンで塗りつぶしを行います。
|
・塗りつぶし:編集>塗りつぶし shift+delete
|
|
5.レイヤーに自由に色付け
マスクとのリンクをはずし、レイヤーに自由に色付けを行います。
テクスチャが効くのは、レイヤーに塗った部分のみです。
|
|
|
<マスクを使わない方法>
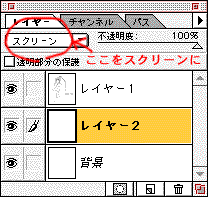
2.新規レイヤーをつくる
背景と線画の間に新規レイヤーをつくります。レイヤーのモードはスクリーンにしておきます。
・新規レイヤー:レイヤー>新規レイヤー>レイヤー
*レイヤーのモードは色々あるのですが、スクリーンというのは、レイヤーの暗い部分が透明になるものです。逆に言うと、白い部分だけが残ります。
*ソフトライト(不透明度50%ぐらい)でもいい感じです(000314追加)
|

|
|
3.テクスチャをパターン定義
適当なテクスチャ画像(フォトショップのCDに付いてくる、その他ファイルの中に、照明効果プラグイン用テキスチャというのがあって、それがおすすめです)を開き、それをすべて選択し、パターンとして定義します。
テクスチャ画像の出番はこれでおしまいなので、画像を閉じましょう。
|
|
|
4.レイヤーにテクスチャをはる
お絵かき画像に戻り、レイヤーをパターンで塗りつぶします。
|
|
|
5.背景に自由に色付け
背景に自由に色付けを行います。テクスチャが効くのはテクスチャのレイヤーのすぐ下の画像だけです。
|
|
|
補足1.テクスチャの微調整
場合によってテクスチャの調整が必要です。マスクの場合、黒ければ黒いほど、下地が見えなくなります。レイヤーのスクリーンモードの場合は、黒ければ黒いほど下地が見えます。
下の色が見えない場合などはトーンカーブや、明るさコントラスト等で調整しましょう。
|
・トーンカーブ:イメージ>色調補正>command+M
・明るさコントラスト:イメージ>色調補正>
|
|
補足2.もっとペインターらしくするには
もっとペインターらしくするには、
1・ペンをウエットエッジにする。
2・最後にフィルタの「ぼかし(詳細)」をつかい、色の境界をにじませる。
3・塗るときに線画を気にせずおおざっぱに塗る。
など・など色々あるでしょう。
|
*フィルタの「ぼかし(詳細)」は、はっきりとした境界の部分はぼかさずに、似た色調の境界をぼかすことができます。
|